Figma 01
Aprende Figma, herramienta estándar del diseño moderno
Aprende las desde herramientas básicas, hasta hacer prototipos. Para diseñadores que siempre han tenido curiosidad de aprender Figma. Descuento de preventa. Próximo aumento de precio: 28 de diciembre.
$1299 $499 MXN (Preventa)
En alta demanda
Figma es el nuevo estándar, desde gigantes tecnológicos hasta startups, usan Figma para crear todos sus productos.
INTRO AL DISEÑO DIGITAL
Si quieres iniciar en el diseño digital y de producto, aprender la herramienta de la industria es fundamental para arrancar.
LA HERRAMIENTA +VERSATIL
Figma es la navaja suiza del diseño. Desde imágenes para SM hasta apps y sitios web, con Figma puedes diseñar cualquier tipo de proyecto.
Aprende a tu propio ritmo con lecciones pre-grabadas y ordenadas en unidades.
Aprovecha los precios de descuento. Cada unidad se irá liberando en la fecha designada. El precio del curso irá incrementando. Próximo aumento de precio: 28 de diciembre.
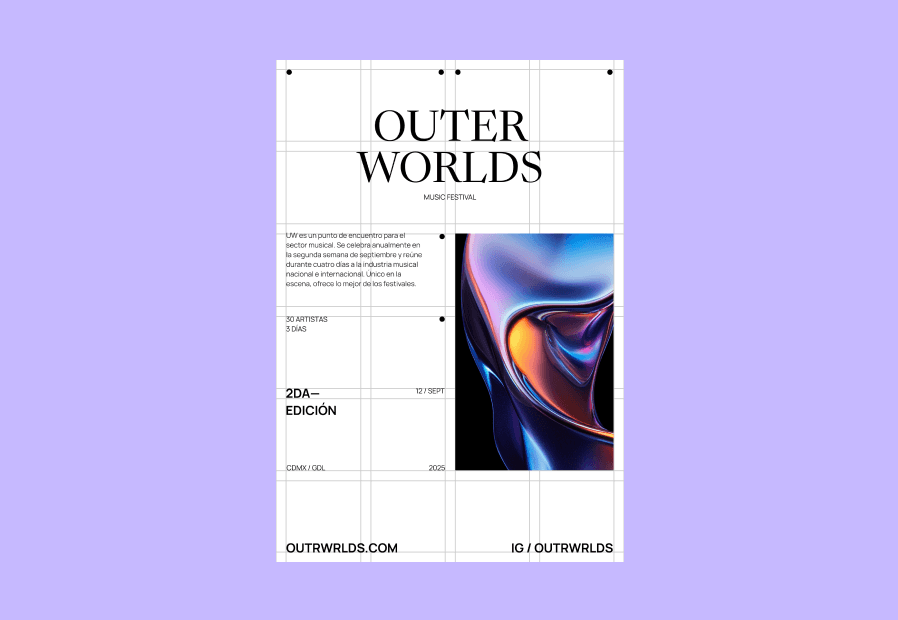
Unidad 1: Crea un póster tipográfico
Introducción a la interfaz
Frames y Grupos
Creación y manipulación de texto
Uso de imágenes
Guías y Grids
Herramienta de exportar
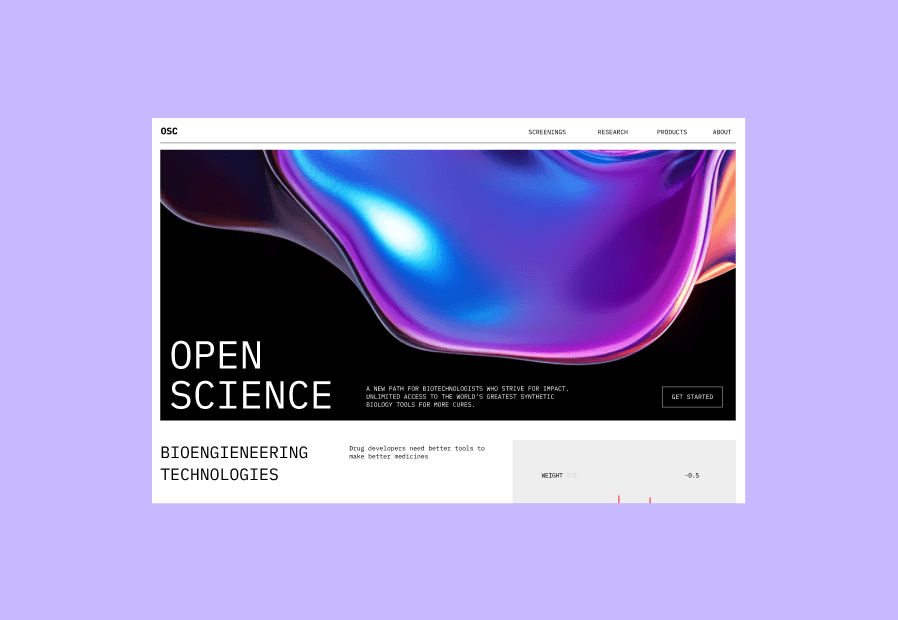
Unidad 2: Blog y héroe de un sitio web
Auto layout
Componentes
Cómo usar librerías de íconos
Recorte y edición de imágenes
Unidad 3: Ilustración en Figma
Usando formas y figuras
Herramienta pluma
Herramienta línea
Creación y edición de vectores
Paleta de colores
Degradados
Unidad 4: Tarjeta (UI) Interactiva
Sombras y elevación
Variables
Plugins, recursos y widgets
Prototipos interactivos